En este post te contamos todas las tendencias y predicciones en diseño web para el próximo año 2018. ¿A qué esperas para darle un lavado de cara a tu página web?
Sé responsive o muere
El porcentaje de visitas a páginas web que se realizan desde dispositivos móviles aumenta exponencialmente, día a día, desde los últimos años. Por este motivo, el 2018 marcará un antes y un después, ya que será “obligatorio” que nuestra web sea responsive. Responsive Design es una técnica que permite que el contenido de nuestra web se presente de forma óptima en dispositivos de cualquier tamaño, tal y como se aprecia en la imagen anterior.
Aquí puedes ver algunos ejemplos más de Responsive Design.
Flat Design
Flat design es un estilo de diseño web que contrasta con el pseudomorfismo (que intentaba dar una apariencia real o tridimensional a los objetos representados). Flat desing elimina todo tipo de efectos tridimensionales creando elementos planos. Además, simplifica el uso de colores y tipografías obteniendo un diseño final minimalista.
Todo esto tiene una serie de ventajas, como facilidades a la hora de diseñar o integrar el diseño con una web responsive, ya que es más fácil redimensionar objetos con fondos planos.
Algunos opinan que el nuevo Material Design de Google es una variación y evolución de Flat Design.
Aquí puedes ver algunos ejemplos de flat design.
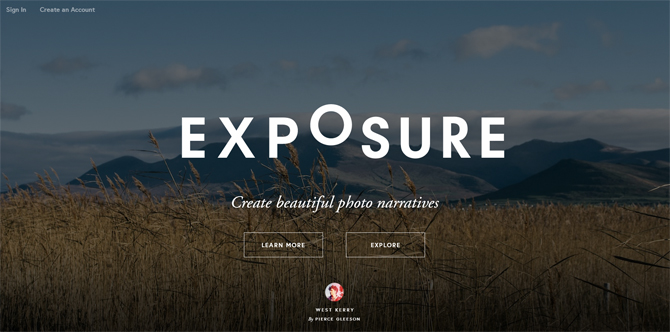
Hero vs sliders
El objetivo de los slides de imágenes era captar la atención pero ¿qué mejor que una imagen a pantalla completa (denominada comúnmente hero) para hacerlo? además es totalmente compatible con diseño Responsive y Flat Design.
Aquí dejamos algunos ejemplos.
Tipografías con personalidad
2018 será el año en el que diremos adiós a las tipografías aburridas. Cada vez más diseñadores utilizan fuentes no estándar para dar un toque de “condimento” a las páginas web. En gran medida, esto es gracias a la mayor disponibilidad de tipografías gratuitas al alcance de cualquier diseñador.
Estos son algunos ejemplos de tipografías que podríamos utilizar para decorar nuestra home.
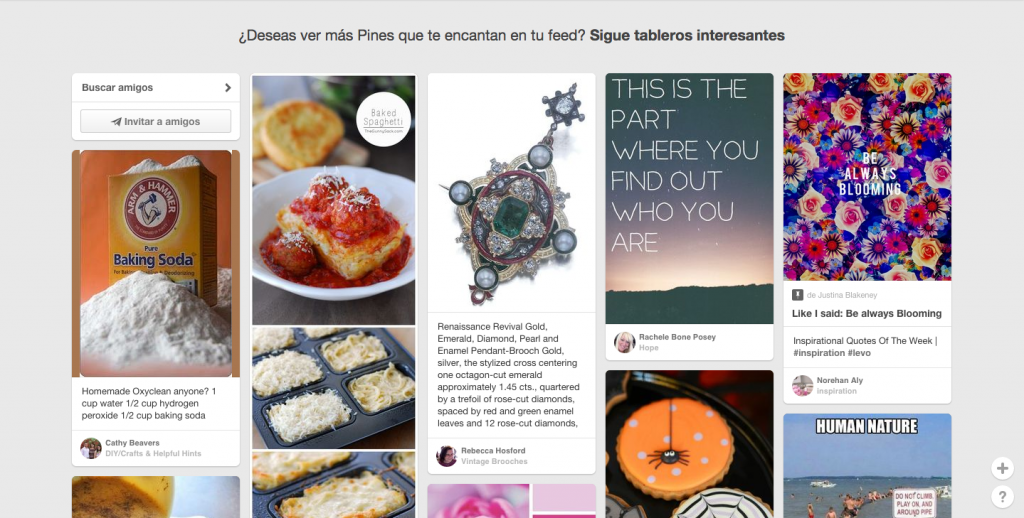
Tarjetas
Son una manera práctica de mostrar información heterogénea, útil cuando cada pieza de información tiene diferente tamaño o longitud, o está formada por diferentes componentes. Este método es compatible con el diseño responsive ya que se dependiendo del ancho de pantalla se mostrarán más o menos tarjetas.
Aquí te enseñamos algunos ejemplos.
Botones ghost
Este tipo de botones sigue el estilo minimalista, además, se combina muy bien con las imágenes hero, mencionadas anteriormente.
Aquí dejamos algunos ejemplos de botones ghost.
Video vs texto
¿Por qué leer el libro si podemos ver la película? La comunidad de diseñadores se está dando cuenta que los videos bien utilizados aumentan la duración de las visitas a las webs, lo que los convierte en una forma atractiva de mejorar la calidad de las visitas recibidas.
Cada vez más webs incluso utilizan videos en la home al 100% de ancho. Aquí puedes ver algunos ejemplos.
Sitios de una única página
Por lo general se adopta este tipo de diseño para hacer más fácil la navegación en móviles. En este tipo de dispositivos (sobre todo en smartphones) es más fácil acceder al contenido haciendo scroll que navegando por el menú a base de clics de ratón. Aquí tienes algunos ejemplos de sitios de este tipo.
Parallax y scrolling
Si bien a veces puede resultar un poco sobrecargado de movimiento, muchos diseñadores aplican el efecto parallax a las imágenes de fondo para que, mientras hacemos scroll, estas imágenes se vayan moviendo a una velocidad menor que el resto de la página. Esto nos da una sensación de profunidad interesante. De todas formas, mi recomendación es que tengas mucho cuidado con esta técnica ya que puede sobrecargar un poco el diseño de la página y distraer al usuario del resto del contenido. Aquí puedes ver algunos ejemplos de paralax scrolling.
Animaciones HTML 5
HTML 5 y CSS 3 nos aportan una gran variedad de instrucciones para realizar cualquier tipo de animación en nuestra web. Podemos realizar animaciones con objetos vectoriales en 2D o 3D. Existen también librerías, que nos permiten otorgar comportamientos reales (de la física) a objetos. Por ejemplo, una pelota que bota en la pantalla cada vez que hacemos clic sobre ella. CSS 3 nos permite, además, realizar operaciones sobre imágenes (estilo Photoshop) como modificar el brillo, y efectos como desenfoque. Puedes ver algunos ejemplos en esta página.
Guardar
Guardar
Guardar
Guardar